
by CSS Animations- Guide to Cubic Bezier Curves
關於 CSS Animation 的基本介紹與使用方法,筆者推薦這幾篇文章:
本篇文章主要會分享 CSS Animation 的動畫資源與簡單的使用教學。

Animate.css 是一個純 CSS 的動畫特效庫,支援非常多種動畫效果,只要點選右方的動態名稱就可以即時觀看特效:

有兩種安裝方式,使用 CDN 請將以下程式碼放到 head 內:
<!-- Animate.css v4.1.1 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
$ npm install animate.css --save
安裝 Animate.css 之後,只要在需要加動畫的標籤 / 元素上,添加 CSS animate__animated 以及任一動畫名稱如 animate__bounce(請記得前綴 animate__!)
<h1 class="animate__animated animate__bounce">An animated element</h1>
這樣該元素就會有 bounce 的動畫了!
其餘動畫的設定方式僅需要更換 animate__ 之後的名稱即可。
若是不想更動 HTML,也可以使用 @keyframes 的方式,從 CSS 為元素添加上動畫 keyframe 和持續時間:
.my-element {
display: inline-block;
margin: 0 0.5rem;
animation: bounce; /* 引用動畫的 @keyframe 名稱 */
animation-duration: 2s; /* 別忘了設定持續時間 */
}
從最新的版本 4 開始,Animate.css 使用 CSS Variables(變數)的方式來定義動畫的持續時間和延遲時間,這讓 Animate.css 在使用上更靈活且客製化。
如需要更改動畫時間,只需要額外將新的數值添加到指定的動畫名稱上,或是更改全部的動畫時間:
/* 更改 特定 的動畫持續時間 */
.animate__animated.animate__bounce {
--animate-duration: 2s;
}
/* 更改 全部 的動畫持續時間、延遲時間 */
:root {
--animate-duration: 800ms;
--animate-delay: 0.9s;
}
以上用法的簡單使用範例可以看 ➞ Codepen

Animista 也是一個純 CSS 的動畫特效庫,比起 Animate.css,筆者更喜歡 Animista 的使用介面和操作流程。

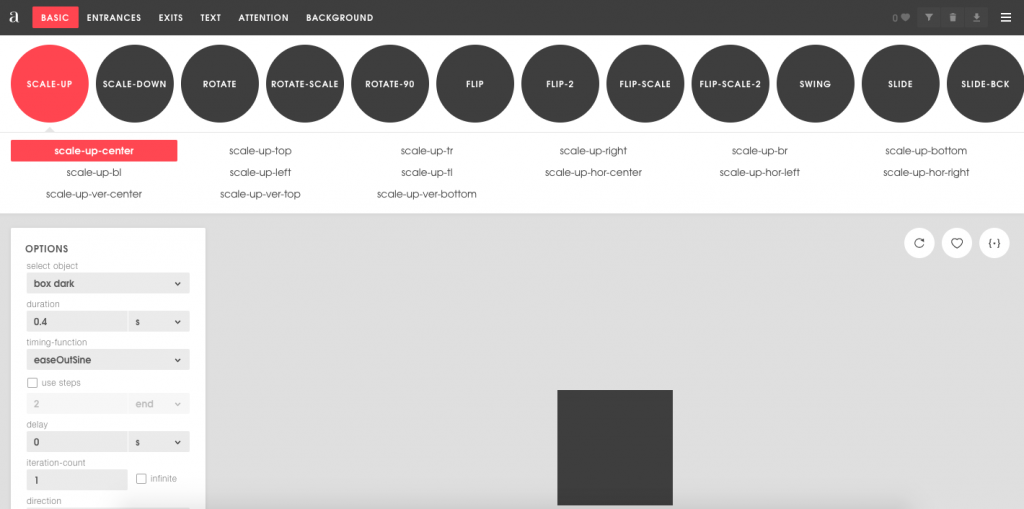
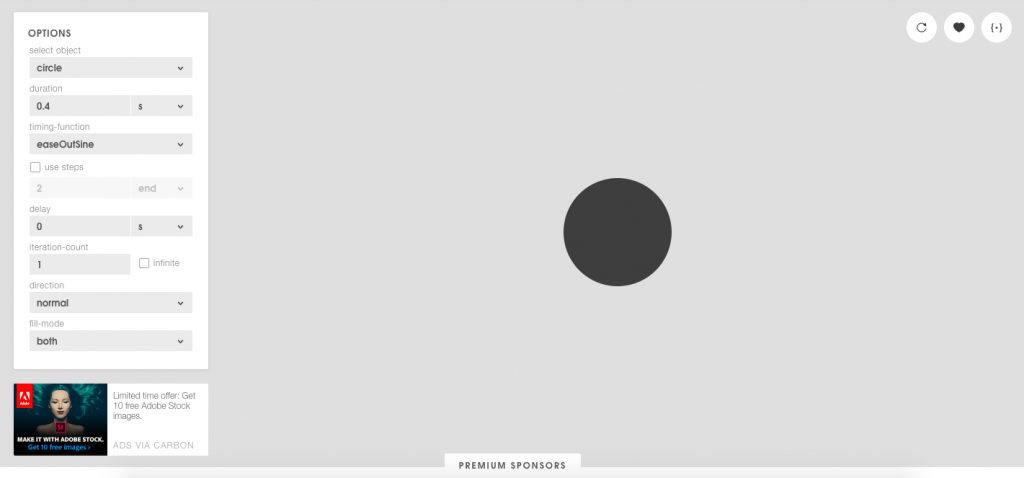
點進 TRY ME! 後,最上方是動畫效果的名稱,每個動畫又細分成各種不同方向的顯示效果,選擇非常多樣!

每個動畫的左方為可以調整的選項(OPTION),包含顯示的物件(select object)、持續時間(duration)、動畫跑動效果(timing-function)、延遲時間(delay)...等等。
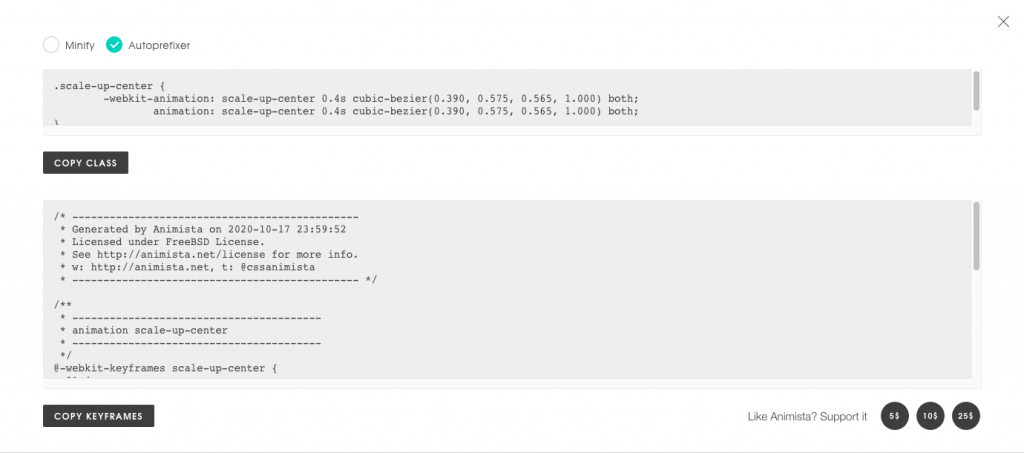
調整好後就可以按下右方的程式碼符號 ➞ {・},進入程式碼頁面:

看到程式碼後,筆者建議將 Autoprefixer 打勾,可以解決在部份瀏覽器中動畫失效的問題。
而 Minify (最小化) 要不要打勾就看專案需求,如不需要修改這個動畫可以打勾,節省一點流量。
以 scale-up-center 效果為例,程式碼如下:
.scale-up-center {
-webkit-animation: scale-up-center 0.4s cubic-bezier(0.190, 1.000, 0.220, 1.000) both;
animation: scale-up-center 0.4s cubic-bezier(0.190, 1.000, 0.220, 1.000) both;
}
/* ----------------------------------------------
* Generated by Animista on 2020-10-18 2:14:26
* Licensed under FreeBSD License.
* See http://animista.net/license for more info.
* w: http://animista.net, t: @cssanimista
* ---------------------------------------------- */
/**
* ----------------------------------------
* animation scale-up-center
* ----------------------------------------
*/
@-webkit-keyframes scale-up-center {
0% {
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes scale-up-center {
0% {
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
筆者的使用習慣是:在專案的 CSS 資料夾內,額外新增一個 animation.css ,把需要新增的動畫 keyframes 歸納進去,再將該動畫的 animation 貼到需要製作動畫的元素 css 內。
這樣做的好處是可以很方便的管理專案使用到的動畫庫,也可以快速的移除或修改動畫持續時間,也避免專案載入過多沒有用到的動畫。
以上是筆者在工作上最常用的兩個免費動畫資源,希望可以幫助到需要製作動畫的網頁設計朋友:)
